Can I choose how often the popup message appears on the online store?
No. It is not currently possible. Pop up messages will appear on every time a page is loaded, even if they have been dismissed previously.
Can I display messages in the checkout?
No. It is not currently possible. Messages can only be displayed on the online store, prior to checkout.
Can I re-position the popup message?
No. It is not currently possible. Popup messages will always be displayed in a fixed position at the bottom left of the page.
Can I customize the visual style of the message?
Yes. There are no style related settings currently built into the app, but you can make style customizations using Custom CSS.
If you are comfortable with writing CSS, inspect the message you want to customize on the front-end of your store and then copy the associated CSS into a Custom Liquid block on a specific template or into the “Theme settings” section of the Theme Editor under “Custom CSS”. Then, save your changes and ensure the changes are reflected on your store.
If you need help with style customization, please e-mail us and we may be able to help you.
About Free Notification Bar Messages
How does this app work?
The Free Notification Bar Messages app is a simple, beautiful and highly functional message builder for your Shopify store. It enables the display of targeted popups and notification bar messages throughout your Shopify store.
Message Builder
The message builder itself is split into four sections:
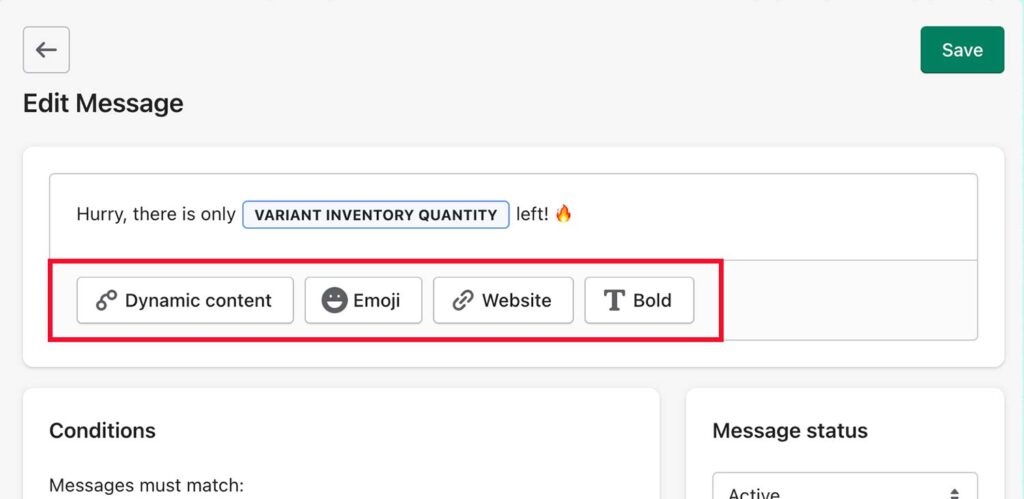
Message Editor:
The editor is the block at the top of the screen. In it, you can type or paste in the text you’d like to display in your message. Content can be supplemented by using the buttons below to insert dynamic content, emojis, website links, or bolded text. Options for dynamic content include automatically pulling in your shop name or the variant inventory quantity of the product the message is being displayed with.

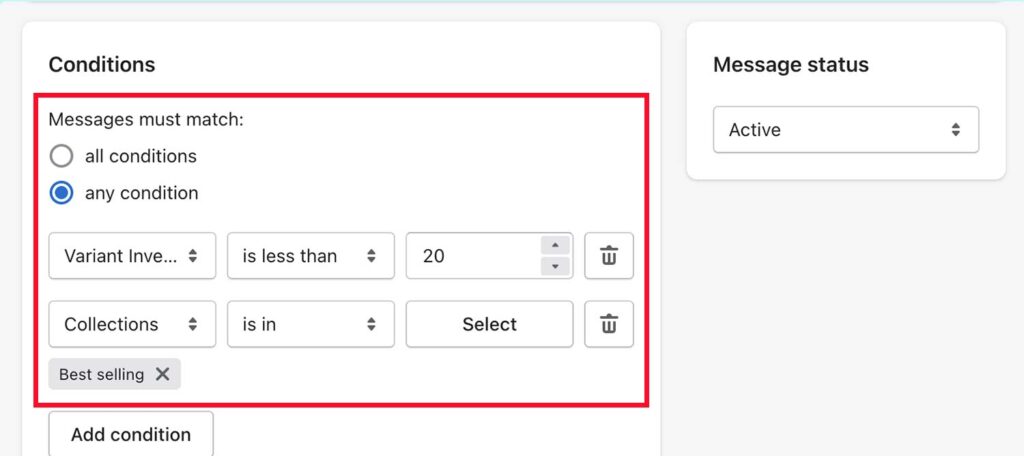
Conditions:
Messages can have a set number of conditions applied to them in order to control where and when they will display. Condition options include:
- Variant inventory quantity: is less than, is equal to, is greater than
- Collections: is in, is not in
Message Status:
Message status controls whether a message is published or not on your store. Status options include:
- Active: The message is published and will display on your store wherever the visibility conditions required are met.
- Draft: The message is not visible on your store and can only be accessed from the back-end.

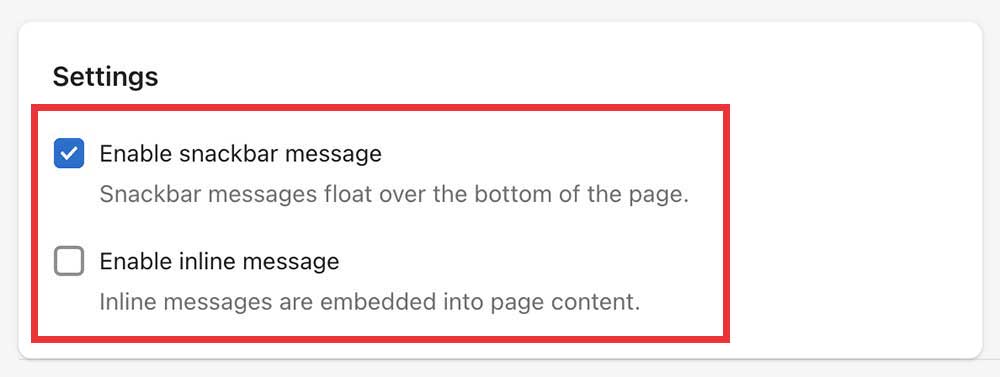
Settings:
The settings control where your message is displayed and how it looks when the conditions for display have been met. The options include:
- Enable snackbar message: The popup Snackbar type floats along the bottom of a page
- Enable inline message: Inline shows wherever you insert the app embed block.

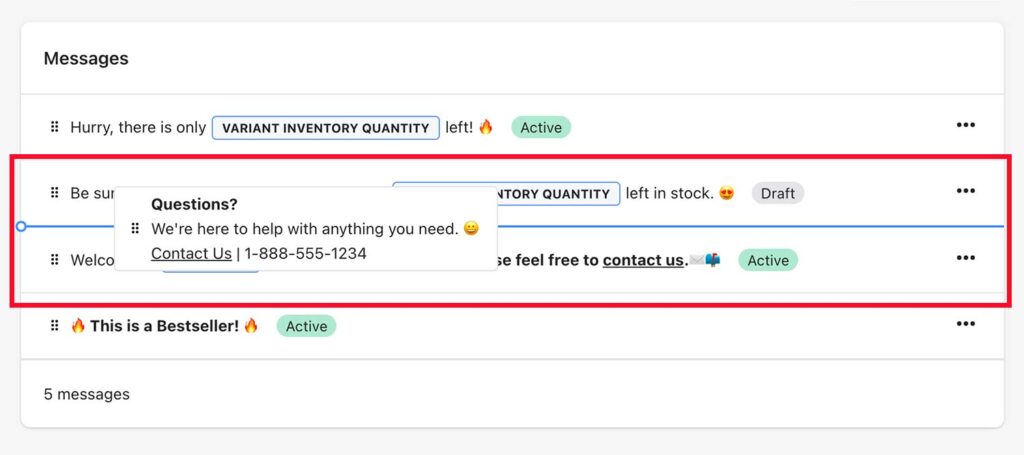
Messages Overview
The messages overview displays a complete list of all active and drafted messages created on your store.
Adjust the priority with which messages are displayed on your store by dragging-and-dropping messages using the icon along the left-hand side of each row.
Or, click the three dots on the right-hand side to move it up, down, to the top, or to the bottom. Edit and Delete controls also exist in this menu.

Why should I use popups and notification bar messages on my Shopify store?
Popups and notification bars created using the Free Notification Bar Messages app are designed to inform, inspire and convert more customers on your store.
You can say what matters, where it matters, and when it matters the most with completely customizable messages powered by real, decision-influencing data sourced directly from your store and powerful visibility conditions.

Common Use Cases
Some common use cases include:
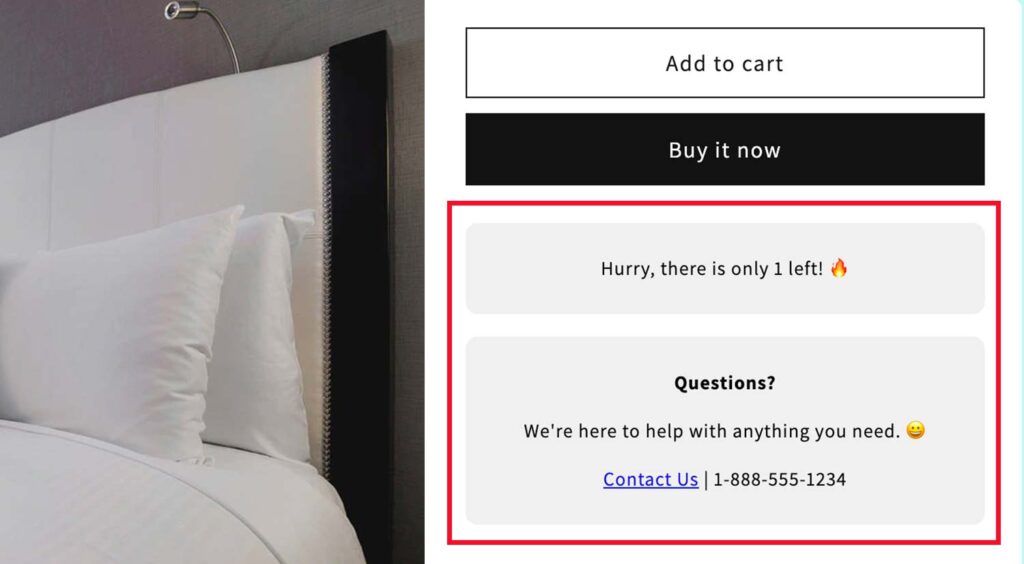
- Stock Level Messages: Use the “Variant Inventory Quantity” dynamic content option to display how much inventory you have left in stock for your products.
- Sold Out Messages: Use the “Variant Inventory Quantity” condition to automatically display a message indicating when products are sold out.
- Policy Messages: Use the linking function of the message builder to create and display a message on your store directing users to any of your store policies.
- Contact Us Messages: Use the linking function of the message builder to create and display a message containing key contact information for users browsing your store.
App Install & Setup Instructions
Learn how to install and setup the Free Notification Bar Messages app on your Shopify store.
Read Install & Setup Instructions
Free Setup & Support
If you have not found the answer you are looking for, please contact the Magical Apps team and one of our friendly experts will be happy to answer your question for you.